11 Effective Modal Lightbox Showcase

jQuery UI Modal is plugin of jQuery UI. It easy to create modal functionality to the web application (example the modal contact form …) and to replace the basic functionality provided by the standard javascript alert(), confirm(), and prompt() functions.open the modal after x milliseconds.

Twitter Bootstrap modal is plugin of Twitter bootstrap. It easy to create modal functionality to the web application (example the modal form …) and to replace the basic functionality provided by the standard javascript alert(), confirm(), and prompt() functions.open the modal after x milliseconds.

This lightbox plugin jQuery will allow you to display an advertisement in a modal box. You can pick the color of the modal box, change its size (except images, because it’s automatic), its opacity and even set a JavaScript background image slideshow for the overlay.

Speedo popup is a small, powerful and real customizable jQuery popup / modal plugin.a popup / modal box Plugin
You can play videos, you can make a lightbox of videos and or mixed content or you can notify the user when you want, you have the possibility to do whatever you want.* Fixed BUG: When using groupGallery(lightbox) on multiple content and different

LightBox Support – with this options enabled when a slides has been clicked you can load bigger picture in modal mode.gif and LightBox enabled and the linked image will be displayed in Lightbox modal window activated.PrettyPhoto Support - when a link is included and the link points to YouTube, Vimeo, an image or QuickTime move, li-slider automatically will recognize what is the link type and will display it in a modal window.Youtube Support – through prettyPhoto modal dialog.Vimeo Support – through prettyPhoto modal dialog.QuickTime Support – through prettyPhoto modal dialog.

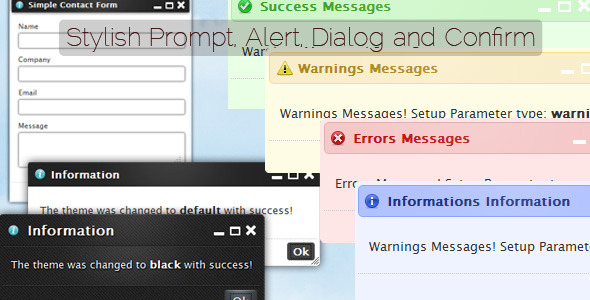
Fallr is a general modal box / message window with clean UI to present a notification / confirmation / lightbox / popup / choices / attention / forms / wizard steps / welcome / notice / warning / alert / information / slider / gallery / or whatever dialog you want, in a simple and elegant way.One of the best modal plugins I have had the good fortune to work with.

This is not intended to be a modal replacement, just a quick tool to prompt user input in a fashionable way.Buttons: Simple to add, almost… too simple… All button clicks may be accessed easily, and you may do whatever you want with them! The following predefined button titles automatically close the lightbox: Close, Maximize, Minimize, Restore, Cancel, Quit, Back, OK
Functions to check if lightbox is open/closed, as well as functions to destroy the object from the DOM

It can be useful for creating a variety of things such as ads, overlays, autocomplete, widgets, modal windows, lightboxes etc.

Designed to act as a lightbox it will make you stand out from the crowd.Fully customizable modal plugin, including custom, error, alert, success and info styles Conditional tags which are shown only to relevant visitors
Featuring a top-notch modal plugin which you can use anywhere on your pages, and remove all of the similar scripts and make your website load faster.


